In various situations, we need to disable anchor tags on a webpage to prevent visitors from clicking the anchor tag and going to that link. There are several ways to block or disable the anchor tag. In this article, I will show you 3 Simple Methods of ‘How to Disable Anchor Tag‘ as well as compare the three methods- by using Simple HTML, CSS, and Javascript
1. How to disable anchor tag using HTML
In this method, we used a simple HTML attribute in an anchor tag to disable the click, ie. disabled=’disabled’
This adds an instruction to the anchor tag to prevent clicking on the link
e.g.
<html> <head> <title>Disable Anchor Tag by Simple HTML</title> </head> <body> <a href='http://techniblogic.com' disabled='disabled'>Click Here</a> </body> </html>
It not supported by all browsers but only by old browsers (eg Internet Explorer )
2. How to Disable Anchor Tag Using CSS
In this method, we used a simple CSS style; ‘pointer-events‘ is given none. The anchor link isn’t clickable, but the mobile cursor will change as soon as there is a link. To prevent this, we have to set ‘cursor: default’.
e.g.
<html>
<head>
<title>Disable Anchor Tag using CSS</title>
<style>
.not-active {
pointer-events: none;
cursor: default;
}
</style>
</head>
<body>
<a href="http://techniblogic.com" class="not-active">Link</a>
</body>
</html>
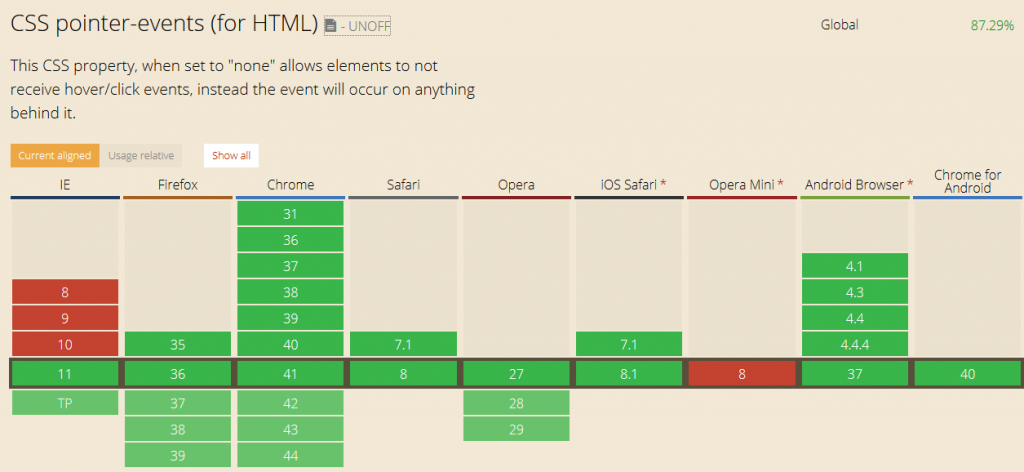
It is supported by many browsers, as shown below:

It is widely used to disable an anchor tag in a small and simple line of code, but as shown in the above figure, it’s not supported by ancient browsers Apart from that, this is a very widely usable method.
3. How to disable Anchor tag using JavaScript
In this method, we use a JavaScript event on the anchor tag, i.e., ‘onClick’. We add this event to the anchor tag, which we want to disable And add the ‘the return false’ value to the onClick event in an anchor tag
e.g.
<html> <head> <title>Disable Anchor Tag using JavaScript</title> </head> <body> <a onclick="return false" href="http://techniblogic.com/" />Techniblogic</a> </body> </html>
You may prefer one you are comfortable using.
Thank you for visiting. If you like this article, leave a comment with your opinion. Read more such articles on Techniblogic.


great article. Really helped me……
Great one! Especially CSS method is very feasible! Good Job
Simple and great. Thanks for sharing this.
thanks for sharing! helped a lot! <3
I wanna ask one question which links it will be disable? In the post or comment links??
It is a programing tutorial not a plugin to disable the comments links automatically
Great one! Especially CSS method is very feasible! Good Job